C++/C# programmer
C++/C# programmer
Developed in October 2020

I had the idea of creating a procedurally animated ghost based on cloth simulation. I used this research paper as a reference for self-intersection and used the same concept to deal with sphere-intersection. I then made a collection of spheres to act as a controllable skeleton that the cloth was attached to, which created the appearance of a ghost. I wanted to make it look like pixel art and I wanted to give it a face too, but I abandoned the project before I could do so.
The initial simulation is based on a simple mass-spring system. There are points with a mass and velocity that are pulled towards one another by constraints. This allows movement to propagate through all the points in the cloth.
In the video, the two top corners of the cloth are locked in place so the whole thing doesn't fall off-screen immediately.
Since the simulation is done on the CPU, the positions of the points need to be updated in the vertex buffer every frame. This is enough to make it drawable though, because the connections between the points are consistent, which means the index buffer takes care of connecting the points without needing to be updated.
At first, the cloth would move through itself, which was clearly visible and produced artifacts. To solve this, I used this paper to implement this.
The paper proposes to add temporary constraints to points that are too close to one another and then satisfy those constraints to prevent self-intersection of the cloth. It isn't as accurate as testing against triangles, but it does save a lot of computation and can look will look good enough in most situations.
In the video, the cloth is moved around to show that it won't clip through itself anymore in a situation where it previously would have.
The self-intersection worked quite well, but it could be sped up by adding a spatial data structure. This makes it much faster to find the points that are close enough to one another to require an intersection-preventing constraint. I chose to create a bounding volume hierarchy (BVH) because it works well for a set of points in a non-enclosed and non-static space.
The BVH is visualized in this video by drawing out every box the structure is made of. It is regenerated every tick.
Already having all points inside a BVH, it wasn't difficult or costly to add intersections with spheres. For every sphere in the scene (which was just 5 in the end product), the BVH is queried to find which points are close enough to the sphere to be inside of it. When a point is inside a sphere after the cloth simulation was updated, it is simply pushed out of it.
As the video says, this approach does make the cloth between points clip through the spheres, but since the spheres won't be visible in the end product, there was no need to prevent this from happening in this prototype.
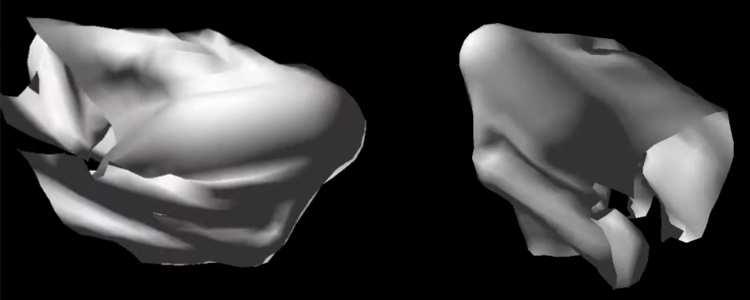
Now that I had a proper cloth simulation that could collide with spheres as well, it was time to use all this to make something that resembles a ghost.
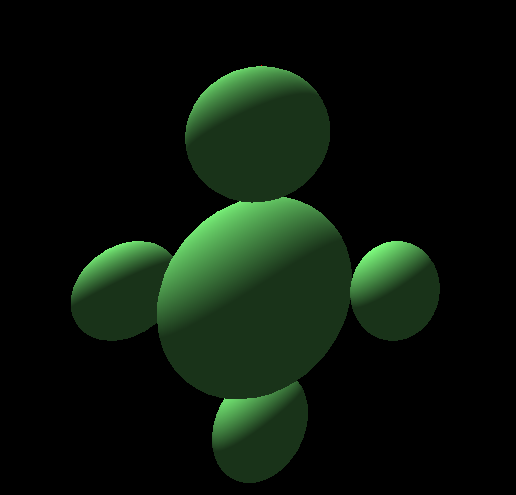
The spheres are what you can control with the keyboard, it drags the cloth with it to animate the ghost. I disabled the gravity of the simulation as well to make it float around.

The spheres that make the 'skeleton' of the ghost

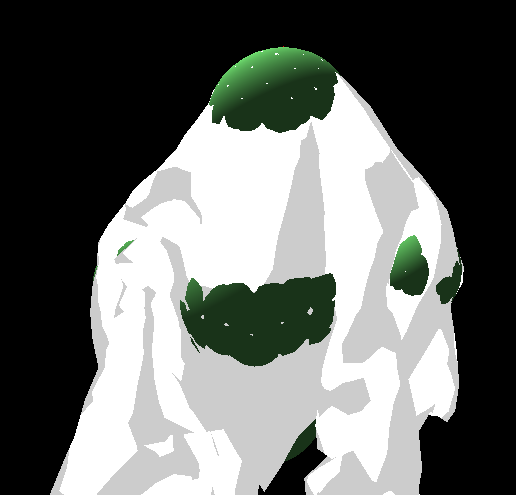
The cloth attached to the spheres of the ghost

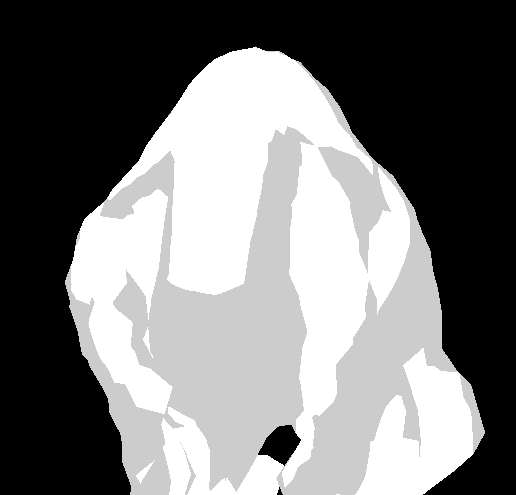
The end product, where only the cloth is visible
The cell shading uses a simple texture that represents what color gets used for what lighting levels. Since it's only made of two colors, only two colors are used.

The texture used to sample for cell shading
This was a very fun project to work on, but there are a few things I would want to improve on it if I were to revisit this idea:
I uploaded the code of this project to GitHub. Although the code is not very well structured or documented because this is a quick prototype.
Project tags: #3D Math, #C++, #Custom-Engine, #Data-Structures, #Graphics, #OpenGL, #Physics