C++/C# programmer
C++/C# programmer
Developed in January 2024

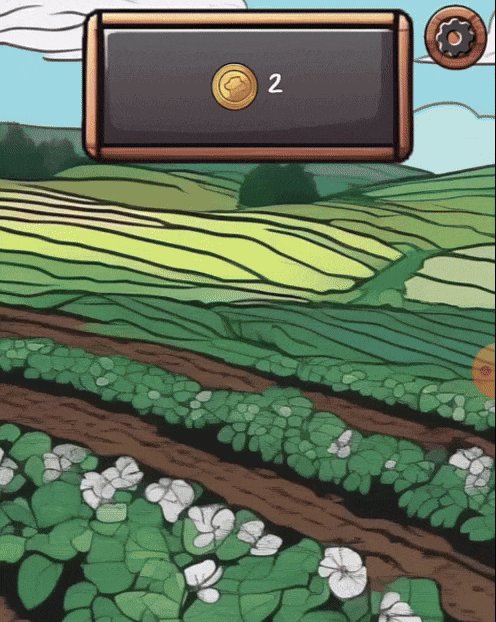
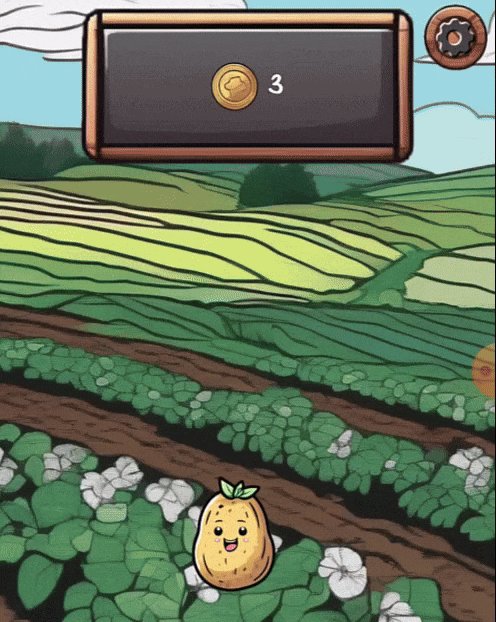
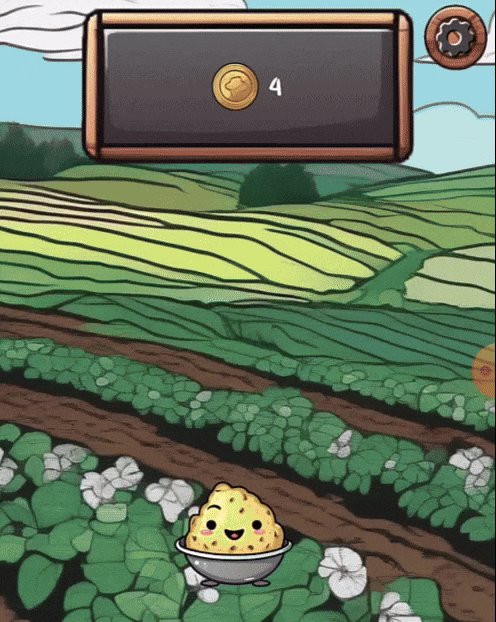
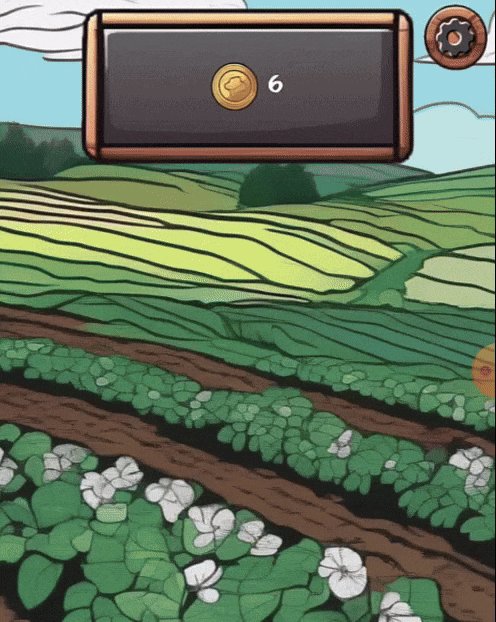
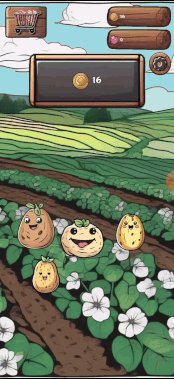
Basic showcase of MASH IT in its current form
I am currently working on a mobile game for IOS and Android using Godot.
The purpose of this project is to learn Godot and to get a simple game published on the App Store and Google Play Store with ads and in-app purchases included so that I will have a pipeline and framework to work with for future mobile projects.
This is an in-progress project, so this article will be updated in the future.
A lot of planning goes into any project, even a simple game like this one.
The focus here lies on how the game can be made both engaging and commercially successful.
This means looking into target audience and marketability, but also designing the game's progression in such a way that players won't finish the game too quickly but are still motivated to come back as much as possible.
Incremental games typically have two different target audiences: the hardcore optimizers and the more casual players.
The hardcore optimizers can be very dedicated players who will spend hours upon hours on your game if they enjoy it.
They'll want a lot of complexity, which is often provided in the form of many interweaving systems that get incrementally more complicated, forming consistent paradigm shifts and plenty of optimizing potential.
This group values gameplay systems over graphics and will be put off by (excessive) ads and microtransactions.
The more casual players are often not as used to the concept of an incremental game and they don't plan to optimize their gameplay as strictly as the hardcore players.
This group will be drawn to the graphics and basic hooks of an incremental game, but you'll still need to innovate on them somehow to have your game stand out among the thousands of similar games.
It may be easier to appeal to this group, but it'll be more difficult to keep their attention.
I have chosen to appeal to the more casual audience because I currently don't have the capacity to design, develop, and balance systems that are complex and content-rich enough to appeal to the hardcore audience.
This is also because the goal of this project is to be as simple as possible, to quickly set up pipelines for future projects, and to include ads and in-app purchases, both of these things match this audience the most.
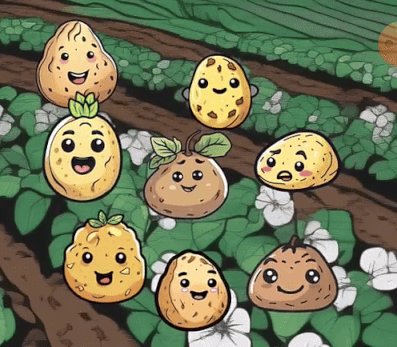
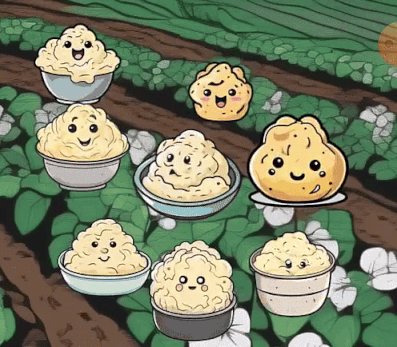
The goal was to develop a simple incremental clicker game so that most development time could be focused on the ads/payments systems and publishing pipelines. The theme ended up being all about mashing potatoes. This is mostly because it's unique and I often cook mashed potatoes, but what made this idea last where others didn't is its potential for marketing and for maintaining player attention.

The marketing potential comes from a few places (besides relatability).
For one, it was quickly decided that the potatoes would have faces to add character.
This makes for assets that can easily be reused for marketing purposes, as well as allowing for player expression by including unlockable characters with more personality (often in the form of props).
Secondly, the word "mash" is quite simple, unique, and also fun to say.
The game heavily leans into this, by always capitalizing the word "MASH" and using it all over the place.
This distinctifies the game and will make it easy to remember and easy to find in the app stores.

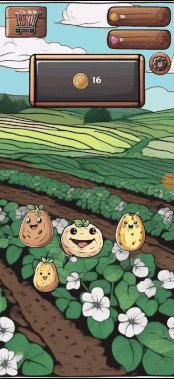
The potential for maintaining player attention comes from the game's three-step clicking process.
In most incremental clicker games one click is equal to one gained reward, but in MASH IT your first click peels the potato, the second click mashes it, and the third collects the reward.
This makes the reward less immediate than in similar games, but I think that's a good thing, because whenever you choose to do "just one more MASH", you're actually clicking three times.
If you then (accidentally) click again, you won't want to waste this small bit of progress and you'll finish that one too.
It also plays into attention spans, every three-click MASH is a micro-loop of begin->middle->reward, where the player is given a little bit of time for the high of the reward to settle just before they get a new one.
I predict this decision will increase engagement.
It also helps the marketing side again since all three stages (raw/peeled/mashed) will have their own character assets.
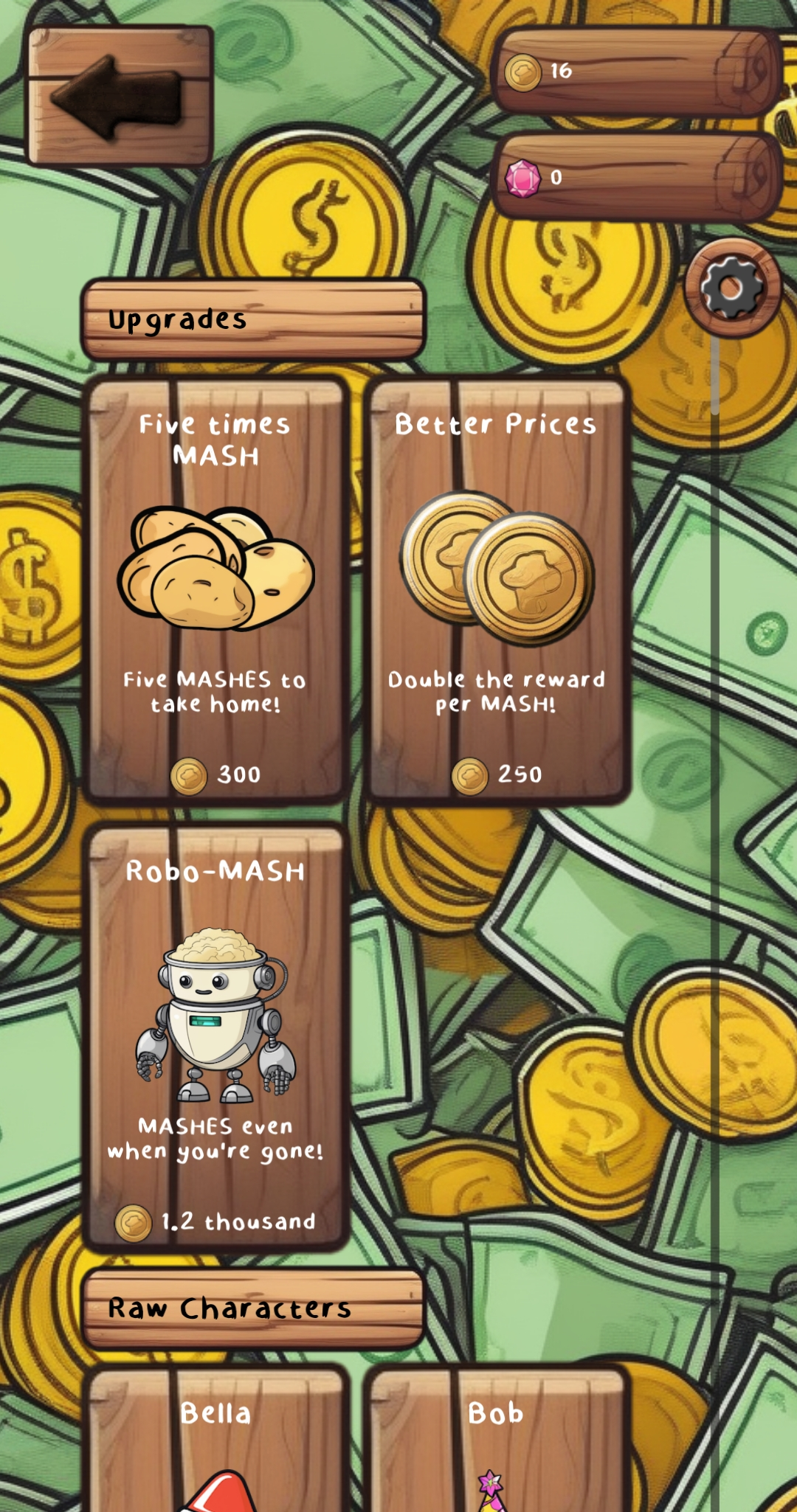
An incremental game should have upgrades and MASH IT is no exception.
However, the upgrades are quite simple and accessible.
This is both for ease of development (this project should be simple after all) and to match the more casual target audience.

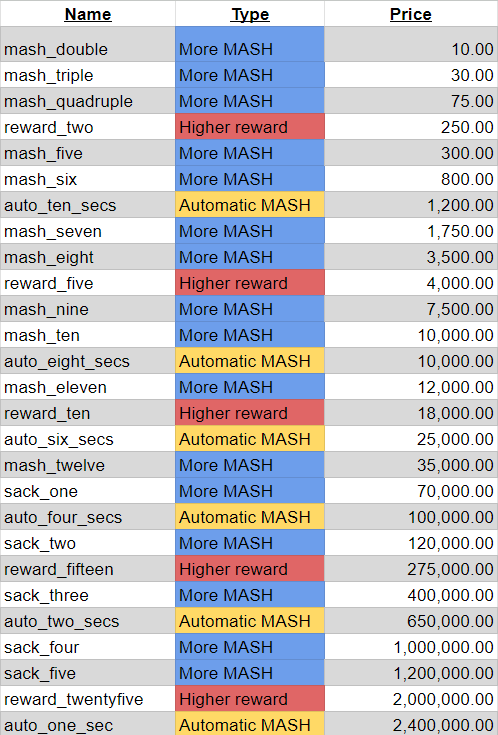
The available upgrades are:

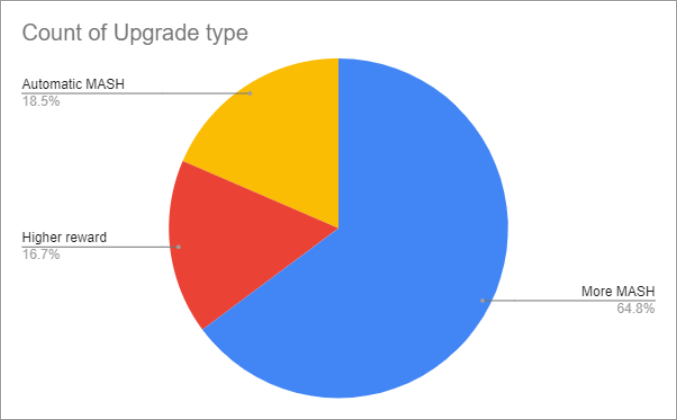
Upgrades in order of price with colored types. This table was used to gain insight into upgrade diversity over time.

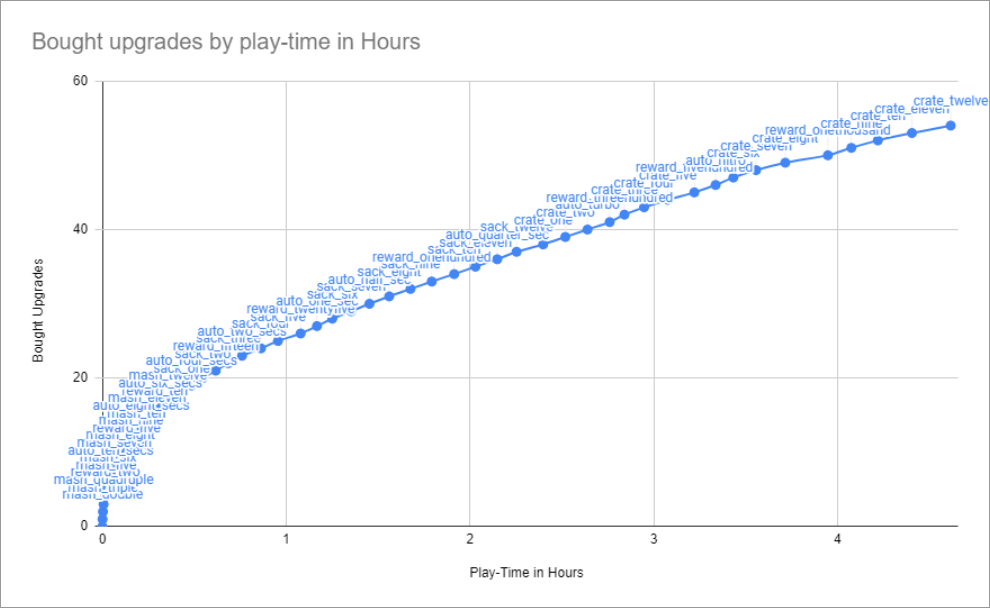
Number of upgrades over time. This graph was meant to be about 4 hours and 30 minutes long, start logarithmically so that the player can be hooked by quick rewards, and then transition into a "bumpy" linear graph.
To plan and balance the prices of these upgrades, I first defined how long I wanted it to take to finish the game when consistently actively clicking.
I decided that the vertical-slice portion of the game I'm working on right now should take about 4 hours and 30 minutes when played like this.
I used a heuristic of 2 MASHES per second resulting from player clicking.
Automatic MASHES are already defined in MASHES/second.
I then assumed the player would always buy the cheapest upgrade available.
This isn't always the optimal route, but it's a strategy that many players will likely use if they aren't thinking too hard about optimizing, which matches my target audience.
So I went to Google Sheets and entered my upgrades into a table.
In a second sheet, I take all the upgrade settings and sort them by price, then apply a bunch of calculations in the other columns to get the "minutes between upgrades" for every row, which uses the heuristic to estimate how long it would take to get the upgrade based on its price and the previously bought upgrades.
This results in a graph that shows the number of bought upgrades over time and a second graph showing the progression of how much time is between these upgrades.
This, combined with an ordered list of upgrades colored by upgrade type in visualizing the diversity of upgrade types over time, was used to tweak the prices of each upgrade until all graphs looked the way they should.

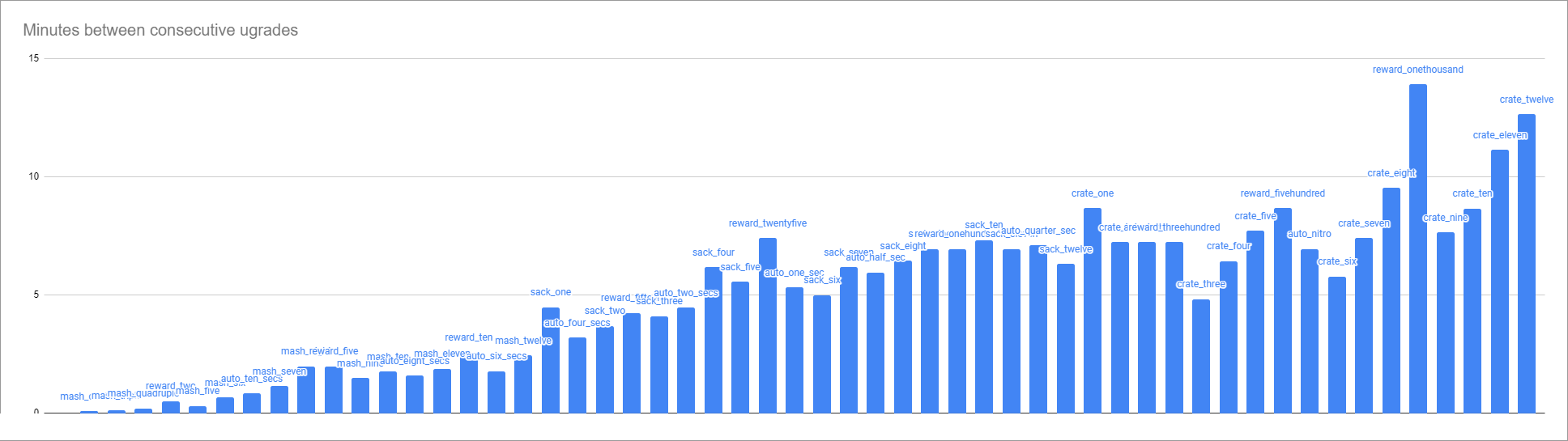
Minutes between consecutive upgrades. This graph was very helpful in visualizing how "difficult" any point in the progression would be. It also helped make sure the important transitioning upgrades would feel good to get, as they always spike in terms of how long it takes to get them, but then the upgrades after them are significantly quicker so that the player will feel like everything is much faster now that they have this important upgrade.
Advertisements
Ads are quite difficult to nicely integrate into a clicker game.
"Normal" games will have several points where it sort of makes sense to place an ad, like before/after a level or to get another try after losing, but a clicker game doesn't have any levels or lose-state.
Many games solve this by simply inserting ads every x-amount of clicks, but this is a very rude interruption of gameplay, like placing it in the middle of a jump in a platformer.
The best way to integrate ads into a clicker game (in my opinion) is as reward-based ads only.
Since everything in the game is about some number going and working towards that goal, players will gladly watch a quick ad to boost their progress.
Think of gaining a ten-minute reward boost after watching an ad, doubling a daily reward, or multiplying the coins automatically you gained overnight.
I will also be experimenting with simple banner ads that are placed away from the clickable area.

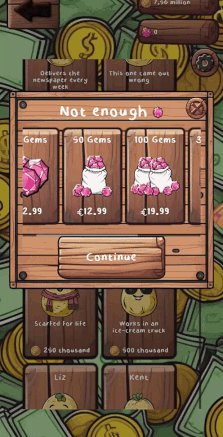
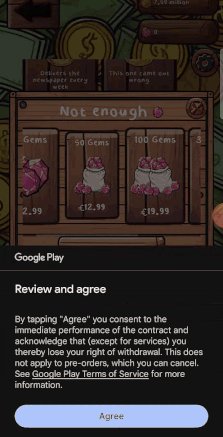
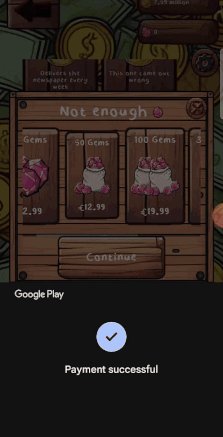
To calculate how many gems it costs to buy the missing coins, the same heuristic from the upgrade curve is used in-game to estimate how many minutes it would take the player to get the coins with their current upgrades.
In-app purchases
In-app purchases are much less difficult to integrate into this genre, as buying things is about half of all gameplay.
However, it is easy to go overboard and lose the fun of the game if everything can (or must) be paid for.
So, all in-app purchases that will be included in this project (besides disabling ads) are going to be to buy an in-game currency.
Yes, this game has gems. These gems can also be earned through watching ads or daily rewards (doubled through ads).
Gems can then be used to buy specific characters or to buy extra coins when you don't have enough for a specific upgrade or character.
Although this game is as small-scoped as I could get it to be, there will always be hidden complexities that come up in production.
For this project, that mostly had to do with making the graphics feel varied and alive, developing a robust payments and shop system, and setting up a localization pipeline.

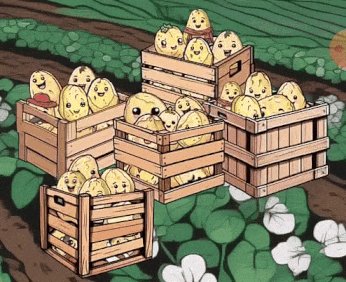
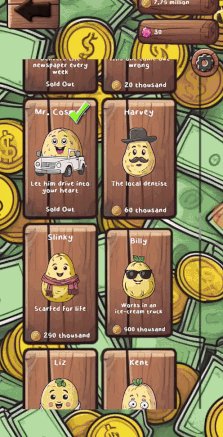
Randomization
When you start, all you see is a single potato to click.
Later, you will unlock a second potato, then a third, and a fourth, etc.
These potatoes will be chosen randomly from a list of predefined textures for each clicking stage (raw/peeled/mashed).
Every texture can only be chosen once, until there are too many on-screen at which point the pool is reset.
When you purchase extra characters, they will be added to the pool of textures, but with much higher chances of being chosen.
Since the purchased characters have these increased odds, the order in which textures are initialized is randomized, so they won't have a tendency to be shown on just the first few spots.


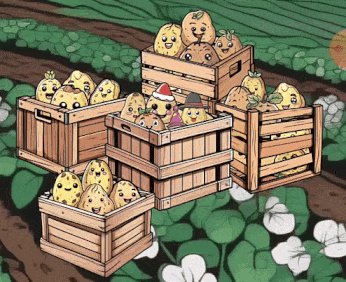
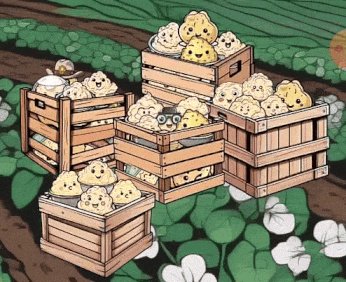
Sacks & Crates
When you've progressed to having a dozen potatoes, you'll be able to buy a sack of 24.
From this point, you'll get up to a dozen sacks and then start buying crates.
These containers are made by taking the texture of the sack/crate, isolating what should be the top layer, and then placing potatoes between this top and the base image as the bottom.
That makes it look as if the characters are inside the container.
To facilitate randomly picking characters regardless of whether they are single potatoes, sacks, or crates, an API is made where you implement a method to consume a texture and a method to determine if more textures are needed.
The scenes for single potatoes will only take one and the scenes for multiple in a sack/crate will take one for each potato graphic they have.
While the potatoes are randomized at each clicking stage (raw/peeled/mashed), the container is only randomized after a reward is gained.
This keeps the illusion of the potatoes changing as they're peeled and MASHED since it wouldn't make sense for the container to change as you do that.
When containers are randomized, they are picked from a pool of prefab scenes.
These can once again only be picked once until there are no containers left in which case the pool is reset.
Animation
When potatoes come into view, they have a quick scaling animation to make them pop into the screen.
This serves as a transitional animation and as feedback to the player, because the animation starts small and happens after a click, making the player feel like they've made an impact on the clickables.
The potatoes are also given a slight breathing animation (again using scaling).
This makes them (and the game) feel much more alive.
The breathing animation is applied to potatoes only, so when they're in a sack or a crate you'll only see the potatoes breathe and not the container.

Payments
The payments and shop system is made as a git submodule filled with Godot scripts and scenes.
This will make it trivial to include the system in future projects.
I developed a payments API that will detect the current platform (Android/IOS) and handle all initialization and interfacing with the platform-specific payment libraries.
This means all client code can use this platform-independent API, and that new platforms are easily added and supported (such as JavaScript APIs for specific web hosts).
This API also includes an in-game currency system.
This allows for items to be purchased through this system with both real money and in-game currency.
It also makes it easy to standardize the purchasing of in-game currencies with a CurrencyProduct resource.

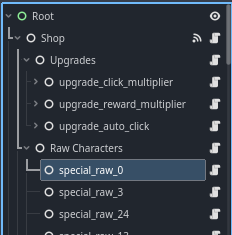
Shop Products
Since the game is simple enough to be contained in a single "main" scene, the shop system was made node-based rather than resource-based.
This makes it possible to connect gameplay elements to specific products and signals from specific products.
One potential future mechanic is traveling to different planets, where other products (upgrades/characters) will be available.
This plays into the node-based system very well, since a different scene could have different product nodes in it.
Both shops would also use the same save file, meaning any products available in both scenes would share their state as well.
This is nice for characters since you don't want players to have to repurchase them in a different scene.
Product nodes can also be tiered, meaning they will be upgraded to show the next product when purchased.
A tiered product node will use its child product nodes one by one. Nested tiered product nodes are supported as well.
This is how upgrades are implemented.

Shop UI
Now that the products in the shop are defined and we have a system for tracking and purchasing them, we need to provide the player with a UI to purchase those products.
Godot has a very nice UI system that I was able to combine with its scene system.
Whenever the shop is updated (on game load, on purchase, or on language change), it will:

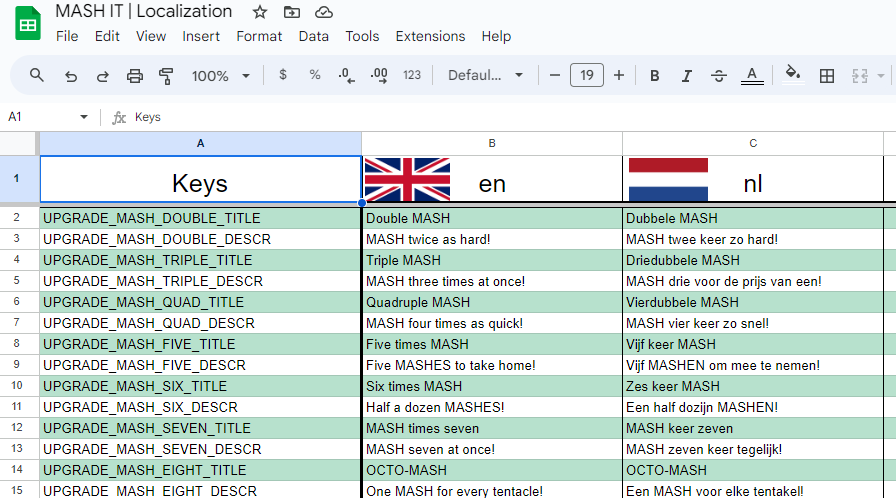
Languages can be changed in the settings menu. The vertical slice includes English and Dutch, but more languages will be included in the future.
Godot has a very nice localization system, where you can simply include CSV files in your project and all translations are used in the TranslationServer API.
Most components can use the "auto-translate" option with translation keys as their text value.
However, one complaint I have is that several formatting options like text-alignment are embedded in the text in the form of BBCode elements.
This means that when you need some text to be centered, it either needs to be in every translation of that text or you need to update the text through code to programmatically add the BBCode element.
Thankfully, this game's text is mostly embedded in the shop, which can simply be regenerated when the language is changed.
For pop-ups, I don't mind the occasional BBCode element in my translated text, but in a more text-heavy future project, I might make a custom node that automatically adds them to any translation.

Localization is done in Google Sheets for easy cooperation. Some formatting and images are used to make the sheet more user-friendly.
This game will be self-published on Google Play and the IOS App Store.
Publishing is in progress and will be finished as the game develops further.
The game is currently in the internal testing stage on Google Play.
This means it can be downloaded through the store by anyone I put on my internal testing mailing list.
I use this to gather initial feedback and to test my payment integrations.
The IOS build of the game is currently in progress.
It is not on the App Store yet.
Project tags: #Ads, #Android, #GDScript, #Gameplay, #Godot, #Google Sheets, #IOS, #In-app purchases, #Mobile, #Tools